Page Structure in ↓markdown↓ CMS
This article describes the layout of a web page in ↓markdown↓ CMS (a simple and fast no database CMS). The stylesheet used is based upon a grid, and elements of the grid are filled with different items depending upon grid column or cell location. The items are read from various files, either named explicitly or defined in the sites configuration file.
A page can be up to 12 columns wide, with 1 column being approximately 1/12 the width of the web page. Each column can be a multiple of a single column. For ↓markdown↓ CMS (md-CMS) the main article area is 9 columns wide and there is a 3 column side bar. The md-CMS grid stylesheet supports small devices and follows a responsive design. For narrow web pages the content collapses to a single scrollable column.
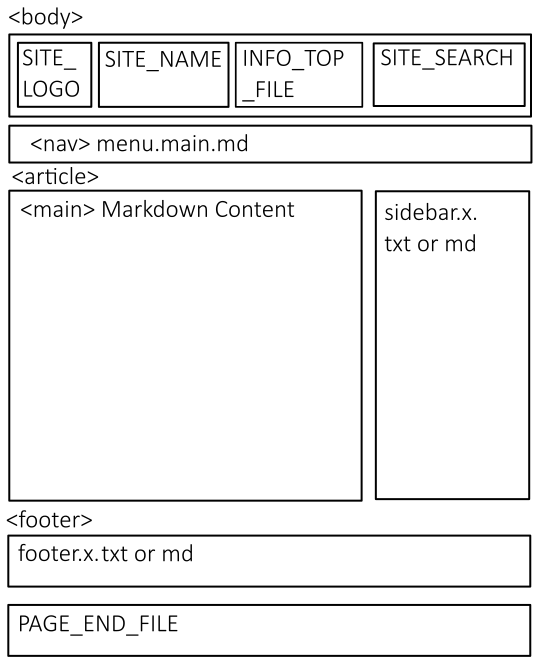
The following diagram shows a basic md-CMS page structure:

To install md-CMS simply extract the markdown-cms.zip file to the root of the website on the web server. Then in the unzipped md folder copy md-config.php to the root of the website and rename it as site-config.php. Editing site-config.php allows the customization of the site by changing values in the $MD_SETTINGS array. For the first row of cells on a page these settings apply:
- SITE_LOGO - Set to the URL of an uploaded graphic file for the site's logo.
- SITE_NAME - Sets the site's name.
- INFO_TOP_FILE - The contents of the named Markdown or text (usually HTML) file are added to the cell.
- SITE_SEARCH - The contents of the named Markdown or text (usually HTML) file are added to the cell.
The menu is then constructed from the file menu.main.md which contains a list of links in Markdown format. The links define the simple menu for the website. See md-menu.md in the installed md folder for an example. The article Set a Menu in↓markdown↓ CMS contains additional information and examples of setting up a menu in a md-CMS based website. The article covers setting a dropdown menu if one is required (a single level of dropdown is supported).
The main content for the page is then loaded and processed from a file with a .md (Markdown) extension.
If sidebar content is defined in text or Markdown files they are then added to the page. The files are stored in the root directory and named sidebar.x.txt or sidebar.x.md where x ranges from 1 to 9. Therefore it is possible to define up to 9 elements to load into the sidebar. With each element loaded in the order of the named file, e.g. sidebar.1.txt then sidebar.2.txt etc. up to 9. The txt files are placed into the page output as read with no further processing, good for raw HTML. If the files have the md extension then they are converted to HTML before being added to the page. See the article Sidebar Example for ↓markdown↓ CMS for further details on sidebars.
After the main page content and sidebars there is a footer section. This spans the whole page width. The number of columns is based upon the number of footer files created in the website root. If 4 footer files exist then there will be 4 cells each 3 columns wide. The contents of the footer cell are read from the footer files. The footer files are named footer.x.txt or footer.x.md where x ranges from 1 to 9. Thus there can be from 1 to 9 footer cells.
Finally the contents of the file defined by the PAGE_END_FILE setting is added to the bottom of the web page, either as raw text or HTML (for a .txt file) or Markdown/CommonMark formatted (for a .md file).
This introduction to the md-CMS page structure will allow you to configure a ↓markdown↓ CMS based site.
See Also
For other articles on using ↓markdown↓ CMS see the post Build a Website from Scratch with ↓markdown↓ CMS.
- View the Tek Eye full Index for other articles.
Author:Daniel S. Fowler Published: Updated:







