Sidebar Example for ↓markdown↓ CMS
If you want a simple website to push out articles to the Internet quickly then the ↓markdown↓ Content Management System (CMS) is a good choice. With ↓markdown↓ CMS (md-CMS) content is stored in files and folders on the web server. When the web page is shown the main article is displayed from the content text file. Formatting is achieved using the simple and popular Markdown and CommonMark syntax.
The Structure of a ↓markdown↓ CMS Web Page
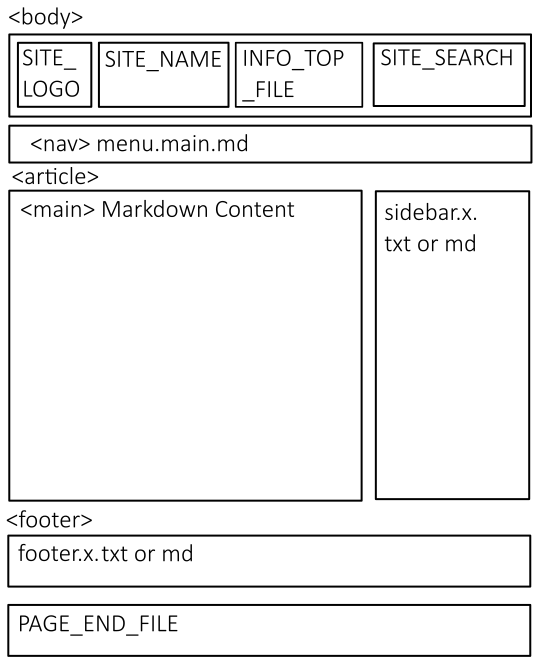
Here is a schematic of the basic stucture of a web page displayed by md-CMS:

The default width of a web page in an md-CMS website is 1000 pixels (px). A quarter of the width is reserved for a sidebar. What is a website sidebar? A sidebar is a common feature on websites. It allows additional information or content to be displayed. Many websites show advertising to help fund the content, as Tek Eye UK does. A md-CMS based web site supports a sidebar. This is achieved by placing the required content into a sidebar file.
Configuring the ↓markdown↓ CMS Sidebar
Each sidebar file is called sidebar.x.txt (or sidebar.x.md) with x being a number from 0 to 9. The sidebar files are stored in the root directory of the md-CMS based website. Up to nine sidebar files can be created. The content of each sidebar file is displayed running down the right hand side of the web page. With the contents of the lowest numbered sidebar file displayed first, i.e. starting with sidebar.0.
The sidebar files can contain most types of text or HTML content:
- Plain text in a
sidebar.x.txtfile. - Markdown formatted text stored in a
sidebar.x.mdfile. - HTML in either a
sidebar.x.txtfile or asidebar.x.mdfile. - Media and Images by using tags coded as HTML (e.g.
img) or in Markdown syntax. - Adverts using the HTML code provided by advertising companies.
For example adding an image to the sidebar for a md-CMS website. Here is a 250 by 250 pixel placeholder graphic.

To add this as the first sidebar content create either a Markdown file or text file in the root directory of the website. It will be called either sidebar.0.txt or sidebar.0.md. Then copy the image file to a directory on the web server. In the txt or md file add the HTML or Markdown code to link to the file. E.g. for HTML this code links to the above graphic on this website:
<img src="images/placeholder-250px.png" alt="A placeholder graphic" title="250x250px Placeholder" />And for Markdown:
See Also
For other articles on using ↓markdown↓ CMS see the post Build a Website from Scratch with ↓markdown↓ CMS.
Author:Daniel S. Fowler Published:







