HTML Image Scroller Carousel Example
A web page carousel or slider can be used to display multiple items in a small space, most commonly images (or thumbnails of images). The page visitor can scroll forwards and backwards through the items. This is useful for online shopping websites (product display), a HTML slideshow, image viewer, banner of photos or other required slider activities. The terms carousel, slider and image scroller are often used together or individually to refer similar functionality. This article is a tutorial on adding an image or thumbnail scroller (carousel) to a web page. Another tutorial then extends the image carousel into a image gallery. (For a picture gallery the image thumbnails are scrolled and selecting one of the thumbnails will display a larger version.)

How to Add a Image Scrolling Carousel to a Web Page
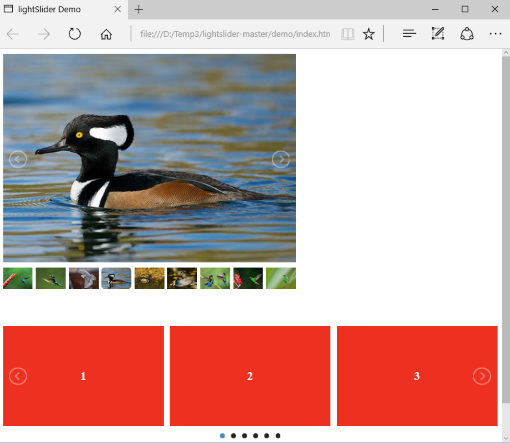
This tutorial is based upon the lightSlider content carousel. Use the Download button on the lightSlider home page to get the code. To try lightSlider's own demo (see the above picture) in the download extract the files to a temporary directory, then run the demo HTML file (open the demo/index.html file in your browser, you may need to accept a message to run scripts). Follow this tutorial to see how to add similar functionality to your web pages. To see the code covered by this tutorial in action view the HTML Image Scrolling Carousel Demo web page, use the browser's back button to return to this article. The HTML carousel demo is available in a zip file, scroller_demo.zip.
Create a HTML Page and Folder with Images
Start by creating an empty folder (directory) for the tutorial files. In the new folder create an images folder and copy the pictures to use in the scroller into it. You will need several images to see the scroller in action, thumbnail size images are good. If you have not got any images to hand you can use the ones from the demo/img folder from the lightSlider download, or the images from our demo page (see the list at the bottom of the demo page, either right-click on each link and then save the displayed image using the browser's menu options (into the images folder you created), or download the scroller_demo.zip file for some images). Next create a basic HTML file (on Windows this can be done in Notepad or a free editor such as Notepad++ which supports color coding), call it index.html:
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>Similar to a lot of image scrollers lightSlider is based on the ul HTML element (unordered list). Here is the basic structure:
<ul>
<li>Content Here</li>
<li>Content Here</li>
</ul>Add an id attribute for the unordered list so the code can identify which list is being turned into a carousel. Here the id lightSlider is used. For the image carousel the list's content uses the HTML img tag:
<ul id="lightSlider">
<li><img src="images/breads_thumbnail.jpg" alt="Breads"/></li>
<li><img src="images/oranges_thumbnail.jpg" alt="Oranges"/></li>
<!-- Add all the required images -->
<li><img src="images/wine_cheese_bread_thumbnail.jpg" alt="Wine, Cheese and Bread" /></li>
<li><img src="images/soft_cheese_thumbnail.jpg" alt="Soft Cheese" /></li>
</ul>Add all the required images to the list in a similar manner to above.
Link to the lightSlider Code and jQuery Library
The image scroller requires the lightSlider script and Cascading Style Sheet (CSS) to work. Copy the contents of the dist folder from the lightSlider download into the same directory as the web page (the index.html in this case). This should add three sub-directories called css, img and js. The lightSlider scroller requires the jQuery Javascript Library. There may be a link to a recent jQuery version on your web site already, the same link can be used. Add the links between the head tags. Here an external link to jQuery is shown:
<link rel="stylesheet" href="css/lightslider.min.css" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="js/lightslider.min.js"></script>Add the Code to Start the Slider
With the slider's structure in place and the images and scripts added the code to initialise the slider is needed. The code sits just before the closing body tag:
<script type="text/javascript">
$(document).ready(function () {
$("#lightSlider").lightSlider({autoWidth:true});
});
</script>The entire HTML file will look should be similar to this:
<!DOCTYPE html>
<html>
<head>
<title>Carousel Slider Demo</title>
<link rel="stylesheet" href="css/lightslider.min.css" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="js/lightslider.min.js"></script>
</head>
<body>
<ul id="lightSlider">
<li><img src="images/breads_thumbnail.jpg" alt="Breads"/></li>
<li><img src="images/oranges_thumbnail.jpg" alt="Oranges"/></li>
<li><img src="images/butternut_squash_thumbnail.jpg" alt="Butternut Squash"/></li>
<li><img src="images/carrots_thumbnail.jpg" alt="Carrots"/></li>
<li><img src="images/chickens_at_market_thumbnail.jpg" alt="Chickens at Market"/></li>
<li><img src="images/edible_fungi_thumbnail.jpg" alt="Edible Fungi"/></li>
<li><img src="images/fish_at_market_thumbnail.jpg" alt="Fish at Market" /></li>
<li><img src="images/flaming_cocktails_thumbnail.jpg" alt="Flaming Cocktails" /></li>
<li><img src="images/orange_juice_thumbnail.jpg" alt="Orange Juice" /></li>
<li><img src="images/peaches_thumbnail.jpg" alt="Peaches" /></li>
<li><img src="images/peppers_thumbnail.jpg" alt="Peppers" /></li>
<li><img src="images/pomegranate_thumbnail.jpg" alt="Pomegranate" /></li>
<li><img src="images/pumpkins_thumbnail.jpg" alt="Pumpkins" /></li>
<li><img src="images/wine_cheese_bread_thumbnail.jpg" alt="Wine, Cheese and Bread" /></li>
<li><img src="images/soft_cheese_thumbnail.jpg" alt="Soft Cheese" /></li>
</ul>
<script type="text/javascript">
$(document).ready(function () {
$("#lightSlider").lightSlider({autoWidth:true});
});
</script>
</body>
</html>See Also
- View the above code in action on the HTML Image Scrolling Carousel Demo page.
- Download the above code as a zip file, scroller_demo.zip.
- Look at the lightSlider Examples page to examine more of it's capabilities.
- Look at an alternative carousel, the Malihu Thumbnail Scroller.
Author:Daniel S. Fowler Published: Updated:







