How to Get View Size in Android
For efficient bitmap handling or dynamic View creation in an app, the area that a screen item or layout is using needs to be known. If no fixed sizes are allocated at design time the size of a View may not be known until an app is executed. This is because of the wide range of display sizes that Android supports. Just look on GSMArena to see the huge range of Android devices produced over the years, and to see the wide variation in screen sizes and pixel densities. The example code in this article shows how to read the screen size and the size of Views as the app runs.

(Note: All Android screen items are derived from Views. A screen component, e.g. a TextView, is derived from the View class. Such screen components are also known as widgets. Layouts are ViewGroups and are also derived from Views.)
Determining the Size of an Android View or Screen at Run Time
To run the example code in this article first create a new Android project. Those new to Android programming can read the article Your First Android Hello World Java Program to see how. For this article the app is called View Size.
Use a simple layout for activity_main.xml (the layout file may have another name). Add a TextView with id labXY and set the Text attribute to X,Y. Next to it add another TextView called textXY with Text set to ? (actually \? to make it valid in the XML). Here is the layout used for this example:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/screen"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.viewsize.MainActivity">
<TextView
android:id="@+id/labXY"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="X,Y"
android:textAppearance="@android:style/TextAppearance.Large" />
<TextView
android:id="@+id/textXY"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/labXY"
android:background="#ff000000"
android:text="\?"
android:textAppearance="@android:style/TextAppearance.Large.Inverse" />
</RelativeLayout>Add this code to the bottom of the onCreate method in MainActivity.java (or whatever the class was called). Add the required an imports for TextView and DisplayMetrics when prompted with the Alt-Enter:
//object to store display information
DisplayMetrics metrics = new DisplayMetrics();
//get display information
getWindowManager().getDefaultDisplay().getMetrics(metrics);
//show display width and height
((TextView)findViewById(R.id.textXY)).setText(
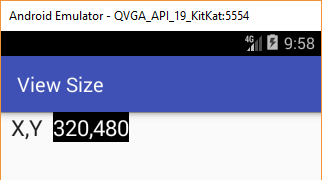
Integer.toString(metrics.widthPixels)+","+Integer.toString(metrics.heightPixels));This is the code running on an Android Virtual Device (AVD) with a 320×480 screen:

Finding the Size of an Android View in Code
Drop an ImageView onto the layout, here using the ic_launcher.png icon file, or other images can be used. The size of a View can be retrieved using the getWidth and getHeight methods. Change the code in the onCreate to set the TextView to the ImageView’s width and height (an import for View is required, again usually prompted for and added with Alt-Enter):
View v = (View) findViewById(R.id.imageView);
String x = Integer.toString(v.getWidth());
String y = Integer.toString(v.getHeight());
//show ImageView width and height
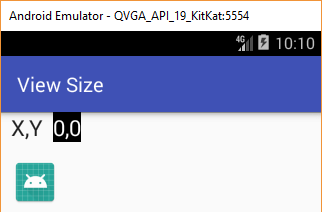
((TextView)findViewById(R.id.textXY)).setText(x+","+y);Mmmmm! The code is showing 0,0 for the ImageView size, even though we can see that it is not 0,0:

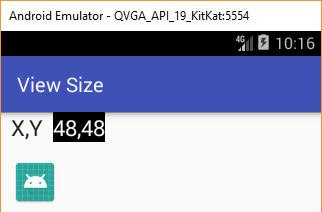
This is because in onCreate the screen has not yet been laid out so the size of the ImageView has not been determined hence the getWidth() and getHeight() methods are returning zero. In fact they will likely return zero in onStart() and onResume(). What is needed is to override onWindowFocusChanged() to get the ImageView sizes:
public void onWindowFocusChanged(boolean hasFocus){
super.onWindowFocusChanged(hasFocus);
View v = (View) findViewById(R.id.imageView);
String x = Integer.toString(v.getWidth());
String y = Integer.toString(v.getHeight());
//show ImageView width and height
((TextView)findViewById(R.id.textXY)).setText(x+","+y);
}
Finding the Size of an Android Layout in Code
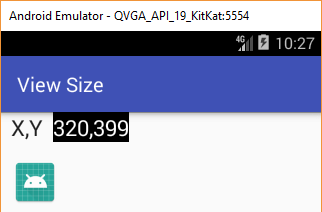
The same code can be used to get the size of the View (the layout, i.e. ViewGroup) in which the screen components sit. Notice that in the screen XML the RelativeLayout was given an id (@+id/screen), which means the base View’s width and height can be grabbed (change R.id.imageView to R.id.screen in the code):

Notice that the layout height is less than the screen height because of the notification bar.
Finding the Size of an Android View During Screen Construction
To get the the size of a View as soon as it is known (rather than waiting for the onWindowFocusChanged event) attach a listener to its ViewTreeObserver. Do this by writing a class that implements ViewTreeObserver.OnGlobalLayoutListener in the Activity’s class. This new class will have an onGlobalLayout method that gets the View dimensions that can then be stored for later use (here they are displayed as before). Here is the example source code for the entire MainActivity.java file to show this way of getting the ImageView’s width and height:
package com.example.viewsize;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewTreeObserver;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Reference ImageView
ImageView v = (ImageView) findViewById(R.id.imageView);
//Attached a layout listener
v.getViewTreeObserver().addOnGlobalLayoutListener(new MyGlobalListenerClass());
}
//Declare the layout listener
class MyGlobalListenerClass implements ViewTreeObserver.OnGlobalLayoutListener {
@Override
public void onGlobalLayout() {
View v = (View) findViewById(R.id.imageView);
String x = Integer.toString(v.getWidth());
String y = Integer.toString(v.getHeight());
//show ImageView width and height
((TextView)findViewById(R.id.textXY)).setText(x+","+y);
}
}
}Download some example code in view-size.zip from this article, ready for importing into Android Studio. See the instructions in the zip file, alternatively the code can also be accessed via the Android Example Projects page.
See Also
- Using Immersive Full-Screen Mode on Android Developers
- See the Android Example Projects page for lots of Android sample projects with source code.
- For a full list of all the articles in Tek Eye see the full site alphabetical Index.
Archived Comments
Kestrel on December 15, 2014 at 4:20 am said: Hey fantastic article, can you also talk about the fitSystemWindows and how things are affected when its set or not set by default. Thanks in advance.
Author:Daniel S. Fowler Published: Updated:







