Web Page Title Tag in ↓markdown↓ CMS
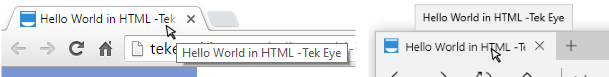
The title of a web page is the starting point for telling the visitor what they can expect to see. It provides a concise summary of the web page content. It is not displayed in the web page itself, it appears at the top of the browser (shown here in Google Chrome and Microsoft Edge):

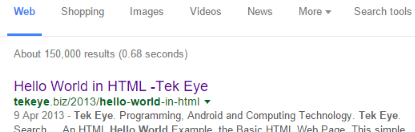
It is important for search listings as the Internet search providers will use the title when listing a page:

Adding a Web Page Title in ↓markdown↓ CMS
Content in a ↓markdown↓ CMS website is stored in Markdown files. These are simple text files ending in the .md extension. Here is an example of a very simple web page. Here a text file is created called apage.md and the following content is added:
A Website Page
--------------
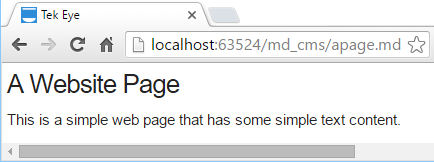
This is a simple web page that has some simple text content.In ↓markdown↓ CMS if the web page title has not been set it defaults to the website name:

How is the web page title set in ↓markdown↓ CMS? The mechanism to add the title to a web page is to use a special section at the beginning the .md text file. This section is called the metadata section (the term metadata means data about data). The metadata section must be at the beginning of the file and start with /*, it ends with */. Each metadata line starts with the data item followed immediately with a colon. Then the value of the data item. For example adding the title A Web Page Title to the above Markdown file:
/*
Title: A Web Page Title
*/
A Website Page
--------------
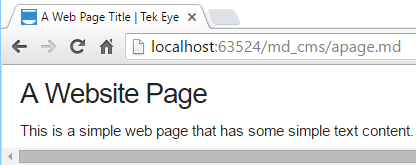
This is a simple web page that has some simple text content.↓markdown↓ CMS is now able to set the title to the value given followed by the web site name:

The HTML Web Page Title Tag
The metadata section used here is not part of the Markdown and CommonMark syntax. It is designed for use in ↓markdown↓ CMS text files to allow for web page metadata to be set. Web pages use HTML tags to tell browsers how to display the content. There are two high level sections for a HTML web page. Firstly the head tags for the web page metadata and other non-content items, such as links to stylesheets. And the body tags for the main web page content. To set the title of a web page the title tag must be used inside the head tags. So for the example above the web page would look similar to this in the browsers:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>A Web Page Title | Website Name</title>
</head>
<body>
<h1>A Website Page</h1>
<p>This is a simple web page that has some simple text content.</p>
</body>
</html>See Also
For other articles on using ↓markdown↓ CMS see the post Build a Website from Scratch with ↓markdown↓ CMS.
Author:Daniel S. Fowler Published:







