Google Play Publishing Graphics Checklist
You like your Android Phone or Tablet, it gives you easy and portable computing with access to thousands of programs that cover almost any subject. Almost. That app that you wanted does not exist so you have invested some time and energy and made it yourself. Now you would like to publish it so that others can use it, and maybe make a little money on the side. Unfortunately you will need to break out the creative talents again and come up with some promotional graphics, because your app will not be listed on Google Play unless those graphics are available. (See the table towards the end of the article for a quick summary.)

This article summarises the graphics required to publish an app on the Google Play store. Use this article as a Google Play publishing graphics checklist. Most of the images required can be created with free image editing tools, such as Paint.net, Inkscape and GIMP.

Once you are close to finishing your app one of the tasks to complete is getting the app ready for Google Play publishing. This will include preparing the various graphical images for the play store. When a Play store entry is created for the new app it will not be publishable until the minimum number of graphical images have been uploaded (alongside some other required fields being completed).

(Note: In this article px stands for pixel.)
Graphics Required for App Publishing
When your app is created or opened in the Google Play Console, under All Applications, several items need to be completed. This includes a Graphics Assets section for the apps Play store images.

(See also Graphic assets, screenshots, & video at Play Console Help.)
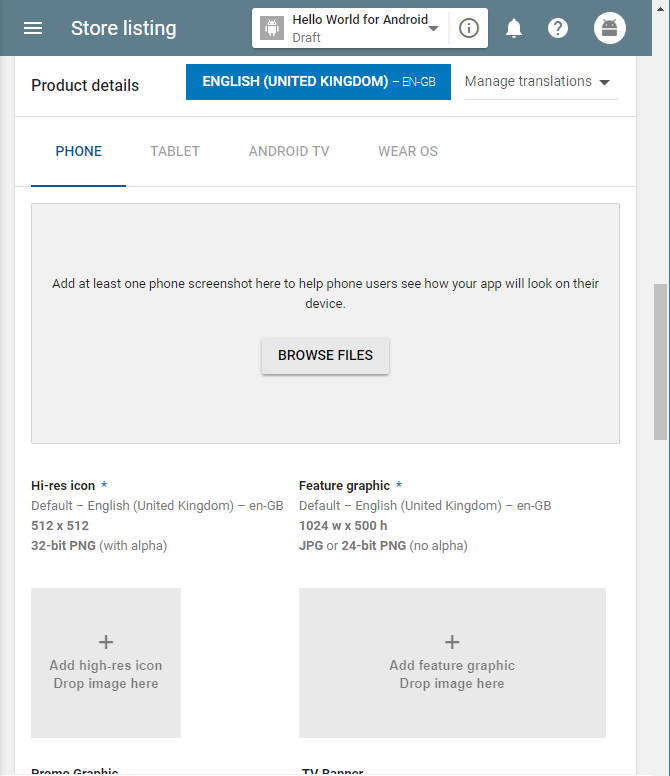
There are tabs for the types of devices your app supports:
- Phones
- Tablets (7 inch and 10 inch)
- Android TV
- Wear OS
Under each tab the required graphic assets are entered. If an app does not support a particular device group then there is no need to add the graphic assets for that device group.
Screenshots and Screenshot Sizes
Provide at least two screenshots per device. Up to 8 screenshots per device group can be added. Jpeg (JPG) or Portable Network Graphics (PNG) 24-bit with no alpha (transparency) are recommended.
The tablet screenshots are required for a Play store tablet listing (and they are displayed first when the app is shown on the Google Play web store page). Provide at least one screenshot for an app supporting Wear OS. For Wear OS try and support round and square screens. For the Wear OS transparent backgrounds (alpha) are recommended. For Android TV provide at least one screenshot and a banner image.
The minimum dimension (X or Y) for a screenshot is 320 pixels (px). The maximum is 3840px. However, the maximum dimensions must not be more than twice minimum. So a 720px by 1280px, high definiton (HD) portrait, or 1280px by 720px, HD landscape, image would be OK. However, a very wide or tall image would not, e.g. a 320px by 960px image would not work.
To appear in certain Play store promo sections have 3 landscape screenshots at 16:9 ratio (HD ratio 1:77 to 1), example landscape ratios include 1280px by 720px (HD landscape), 3840px by 2160px (4K landscape).
High Resolution Icon
The high-res icon represents your app on the Play store, it can mimic your launcher icon but does not need to, however, it would make sense to keep them the same. It needs to be a 512px by 512px 32-bit PNG with alpha (i.e. transparency is supported). The maximum image size is 1Mb. See the Tek Eye article on making a high-res icon in Inkscape.
Feature Graphic
The required feature graphic is a JPG or 24-bit PNG (no alpha) at 1024px x 500px.
Optional Promo Graphic
The Promo Graphic is only required if your app is supporting versions of Android prior to version 4.0 (Ice Cream Sandwich). It is a JPG or 24-bit PNG (no alpha) at 180px by 120px.
Optional TV banner
If the app works on Android TV then a TV banner graphic is required. The TV banner is a JPG or 24-bit PNG (no alpha) at 1280px by 720px (i.e. a HD image).
Optional Google VR (Daydream-enabled app)
To support a Daydream listing a JPG or 24-bit PNG (no alpha), 4096px by 4096px, 360 degrees stereo image is required. PNG is recommended and a 15 MB maximum file size. See the Publishing Google VR Apps web page for more information.
Optional Promo Video
An optional link to a YouTube video can be provided. The half a minute (30 seconds) to 2 minutes promo video is linked via the Video's full YouTube URL (i.e. not the short YouTube video URLs). Landscape format is recommended. See also the using adb to record a video page at Android Developer.
Summary of Required Google Play App Publishing Media Assets
The following table summarises the graphic and media images you will need to produce to publish on Google Play, use it as a checklist when preparing your app for publishing.
| Item | Type | Optional | Size | Alpha |
|---|---|---|---|---|
| 2+ screenshots | 24-bit PNG/JPG | No | 320px to 3840px | No, Wear OS Yes |
| High-res app icon | 32-bit PNG | No | 512px by 512px | Yes |
| Feature image | 24-bit PNG/JPG | Yes | 1024px by 500px | No |
| Promo image | 24-bit PNG/JPG | Yes | 180px by 120px | No |
| Android TV Banner | 24-bit PNG/JPG | Yes | 1280px by 730px | No |
| Google VR (Daydream) | 24-bit PNG/JPG stereo | Yes | 4096px by 4096px | No |
| YouTube Video Link | URL | Yes | N/A | N/A |
Notes on the Table
- For the devices the app supports provide every asset. This gives a professional app listing .
- PNG is a Portable Networks Graphics file, file extension normally .png.
- JPG file extension is normally .jpg or .jpeg and is a Joint Photographics Expert Group graphics format.
- All graphics sizes are give as X pixels times Y pixels (e.g. 320px by 480px is 320 pixels wide by 480 pixels high).
- Alpha determines whether or not the alpha channel is support for the given image being used.
- Do not put a border around the edge of any graphics and do not put any detail or text close to the border (images are sometimes clipped).
- Use large fonts, bright contrasting colors and crisp designs that are not overly detailed. Particularly for the Feature Image which may be scaled down.
See Also
- See the article High Resolution App Icon for Google Play Publishing for a tutorial on generating the 512×512 image.
- See the article Grabbing an Android Device Screenshot for information on generating the screenshots required.
- The Google web page Graphic assets, screenshots and video has further details.
- See the other Android Studio example projects to learn Android app programming.
- For a full list of the articles on Tek Eye see the full site Index
Author:Daniel S. Fowler Published: Updated:







